В этом уроке мы научимся создавать простые (и не очень) кнопки, использовать ActionScript для работы с ними и использовать кнопки из библиотеки стандартных элементов, поставляемой вместе с Flash. Урок рассчитан на пользователей Flash MX, так что не удивляйтесь, если во Flash 5 некоторые менюшки и сочетания клавиш не будут совпадать.
Если вы новичок во Flash (а это скорее всего так, раз вы читаете статью про кнопки :), вам поможет статья про ActionScript - там описаны базовые возможности языка ActionScript.
Итак, начнем. Попытаемся для начала использовать кнопки из библиотеки компонентов Flash. Выберите меню Window -> CommonLibraries -> Buttons. Вы должны увидеть нечто подобное:

Откройте папочку "Arcade buttons", и перетащите кнопку "arcade button - orange" на рабочее пространство вашего мультика. Большинство кнопок в стандартной библиотеке являются уже готовыми и рабочими. Можете запустить мультик и проверить как работает кнопка. Всё что нам теперь остаётся - добавить действия для кнопки.
Подробно про действия написано в статье про ActionScript. Пусть наша кнопка открывет какой-нибудь сайт в сети, скажем http://www.yandex.ru/ ;). Выделяем кнопку, при помощи Window -> Actions или кнопки F9 вызываем панель Actions, и вводим следующий скрипт:
on(release)
{
getURL("http://www.yandex.ru/",
"_blank");
}
При запуске мультика у вас должно получиться похожая кнопка, при нажатии на которую в отдельном окошке браузера открывается http://www.yandex.ru/:
Хотя кнопки из Flash Common Library очень просто (и быстро!) использовать, они подходят для создания разве что демонстрационных роликов, сбитых на скорую руку. В большинстве случаев вам придется создавать собственные кнопки. Перейдём непосредственно к процессу творчества.
Кнопка во Flash - это тот же самый объект MovieClip, имеющий всего четыре кадра, которые соответствуют состояниям кнопки. Символ типа Button (кнопка) был создан для удобства при использовании, а также для соблюдения некоторых ограничений (на самом деле, есть некоторая разница в использовании MovieClip и Button).
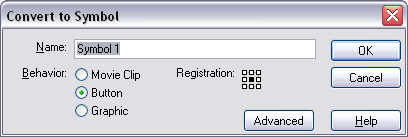
Чтобы создать кнопку "с нуля", нажмите Ctrl+F8 (Insert -> New symbol). Можно поместить в символ кнопки объект (или несколько объектов), уже существующий на сцене. Для этого выделите объект(ы) и нажмите F8 (Insert -> Convert to symbol). В обоих случаях вы увидите окошко, подобное этому:

В поле "Name" вводится имя символа кнопки. В поле "Behavior" (поведение) нужно выбрать Button. При конвертации в символ объектов с помощью указателя "Registration" (точка регистрации) можно выбрать в каком месте объекта будет находиться центр символа. Пусть имя кнопки останется Symbol 1, выберем Button нажмем ОК. В примере к уроку, я нарисовал серый овальчик и превратил его в кнопку. Если вы превращали объект в кнопку выполните двойной клик на ней, чтобы войти в режим редактирования символа кнопки. Вот что получается в результате:

Как говорилось выше, в кнопке четыре кадра, которые соответствуют четырём её состояниям:
Up - первоначальное (пассивное) состояние кнопки. Кнопка находится в этом состоянии, когда курсор мышки находится за её пределами.
Over - это состояние соответствует виду кнопки, когда курсор находится над кнопкой. Многие в этом состоянии используют эффекты "подсветки", "приподнимания" и т.п. чтобы показать, что кнопка "готова к нажатию".
Down - состояние кнопки, когда она нажата. В этом состоянии используются эффекты "вдавливания", более тёмной "подсветки и т.п.
Hit - это состояние используется для области кнопки, которая будет реагировать на курсор. Контур, нарисованный в этом состоянии будет обозначать активную область кнопки. Например, в символе arcade button - orange, который использовался в начале урока, активной является область кнопки, и окружающего её ободка - тень не входит в активную область (хотя тоже присутствует в символе кнопки), поэтому при нажатии на неё ничего не происходит.
В эти четыре состояния можно помещать всё что угодно, включая другие символы (даже объекты MovieCli), тем самым создавая всевозможные (читай - перемудрёные :) кнопки. В примере, который прилагается к уроку, используется простая кнопка, и два действия (при нажатии и отпускании кнопки мыши), которые поворачивают объект кнопки на 30 градусов по часовой стрелке:
Вот листинг скрипта, который использован в примере:
on (press)
{
button._rotation +=
30;
}
on (release)
{
button._rotation +=
30;
}
Для того, чтобы он работал, нужно в свойствах (properties) экземпляра символа указать ему имя "button". Все примеры к уроку можно скачать здесь: buttons.zip (18k)


